popInの新サービスが開始されました

僕のアルバイト先であるpopInの新サービスがリリースされました。
普段はこういう記事は一切書かないのですが、今回作ったサービスは僕もすごく気に入っていて、たくさんの人に活用していただきたいなと思ったので、ブログを書くことにしました。
ただ、機能を紹介するだけですと面白くないので、ほんの少しだけ、popInと僕の歴史を交えながら読んでいただければ幸いです。
popInと僕
以前から知っている方々は別として、僕はpopInという会社でアルバイトしています。
僕がpopInでアルバイトするようになったのが2008年からなので実に6年近くになります。
創業のかなり初期からこのすごい企業にコミット出来たのは運が良かったと言えます。当時の僕のスキルは今の10分の1程度でした。Twitterだってろくに知らなかったのです。
そんなド素人の僕でしたが、素人と違う所がありました。技術が好きだったという事と、ブラウザが好きだったという事です。
僕の過去エントリを読んだことがある人なら知っていると思いますが、僕はOperaを愛していて、Vimperatorが大好きで、Google Chromeが好きで、Safariにちょっとだけ憧れていて、IEが大嫌いな開発者でした。
端的に言えば、ブラウザという一点に関して、常軌を逸した情熱を持っていたのです。
そして、そんな情熱に創業者が共感してくれたのです。同い年だったのも何かの「縁」だったのかもしれません。
いずれにせよ、僕はpopInという素晴らしい会社で仕事が出来るという幸せを与えられました。
popInで作ったもの
多くのメディアサイトで動いているpopIn カスタム検索、popIn 関連記事や、popIn スマートフォンというWebページ変換システムを作りました。
一般公開されてはいませんが、ユーザ様のためのシステムやRSSクローラーシステムなど技術力が無い人間なりに頑張って作った物が多くあります。
もちろん、それら全てを僕が一人で作った訳ではなくチームのメンバー全員で作り上げたシステムです。
僕は、本当にごくごく一部の機能に貢献したに過ぎません。
唯一、僕がゼロから書いたコードを挙げるとすれば、popIn カスタム検索のコードです。色々なつぎはぎではありますが、トータル4,000行のこのコードに愛着があります。
密かにリリースされた「popIn」

前書きが長くなりました。本題です。
今まで、popInは、いろんなサービスや製品を開発してきました。
ですが、ここ半年間、popInの集大成と言えるサービスを開発してきました。まだ正式名称は決まっていませんが、恐らく「popIn」という名前になると思います。
このpopInは端的に言えばマクロニュースリーダーサービスです。
先日、Google Readerがサービスを停止したように、RSSでニュースを一生懸命読む時代は終わりました。
また、SNS経由でダラダラと余計なニュースを読む時代も過渡期を過ぎ、次のサービスが必要になりつつあります。
GunocyやVingow等のニュースフィルタリング、或いはパーソナライズドレコメンドと言ったサービスが出てくるのは必然の流れだったと思います。
popInはそういったサービスとは少し毛色が違っています。
もちろん、popInもニュースフィルタリングは多少しています。パーソナライズドもしています。
しかし、それらのサービスの視点はミクロ視点です。
popInが目指しているのはマクロ視点です。
例えば、「Google」というキーワードに注目してもそれらのニュースは膨大すぎます。
情報を限定するために「Google Chrome」とか「Google Play」とか「Google Android」などと複数のキーワードで考えるとある程度ニュースを絞ることが出来ます。
それでも、最近はニュースそのものが多すぎます。そして、横断的に多くのサイトを見るだけで疲弊してしまいます。
ユーザにとって本当に欲しいのは「今、『話題』になっている事は何か」「それがどれだけ『自分』に役立つか」です。
popInが目指しているのは、「話題(=トピック)」を「ユーザ(=自分)」に届け、「情報」から「知識」への変換を手助けをしようというものです。
今回はその第一段階である「話題」+「自分」の部分を実現するサービスを作成しました。
そして、そのpopInは2013年7月1日、ひっそりとtechcrunchにリリースされたのです。
詳細解説
今回スキャンした記事はこの記事です。
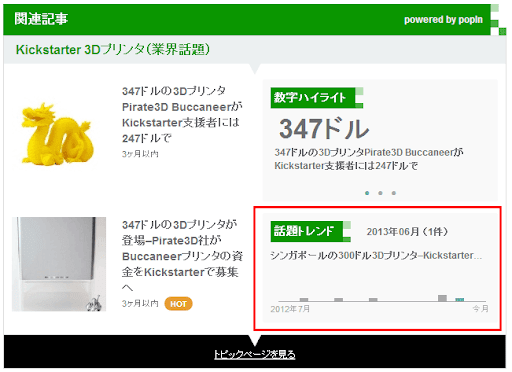
そしてこれがpopInの全貌です。

popInはひと目で多くの情報を取り入れることが出来るよう数多くの工夫がこなされています。その工夫は、下記のとおりです。
- トピック
- 関連記事
- 数字ハイライト
- 話題トレンド
- トピックページリンク
1つずつ説明します。
1.トピック
今回の主眼である「トピック(=話題)」です。これは機械解析+人力入力のハイブリットになっています。まだまだ精度に関しては上げることが出来ると思っています。今後のアップデートにご期待ください。

2.関連記事
向かって左側にはトピックの関連記事が表示されます。単に関連度が高いだけでは無く、近い時期の関連記事をピックアップして表示しています。この部分も、今後精度を高めていく予定です。

3.数字ハイライト
右側上段には、トピックに関連する数字がピックアップされて表示されます。数字に着目する事で、ビジネスユーザにとって有用な情報が得られるようになっています。これまでの関連記事では無かった着目点です。

4.話題トレンド
右側下段には、トピックのトレンドを知ることが出来ます。過去にどのような記事があったのかを概観するのに役立ちます。今までの関連記事で弱かった部分がこの機能によって強化されました。

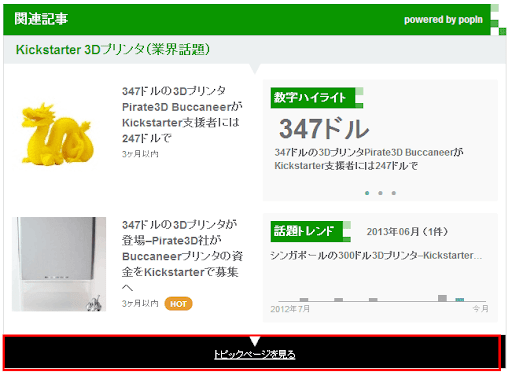
5.トピックページリンク
実は、1~4の機能でこのトピックに関する外観情報は充分に網羅されています。しかし、関心度が高い記事に関してはさらなる情報を見る事が出来るように専用のトピックページを用意しました。

トピックページサンプル

トピックページは上記のような画面になっています。続きは是非、皆さんの目で確認してください。
(techcrunchの記事へ移動する)
popInに僕が期待している事
まだ、popInは産声を上げたばかりのサービスです。どのようにこのサービスが成長し、変化しいていくのか、予想はつきません。
今まで多くのサービスをリリースしてきましたが、これほどワクワクするサービスは今までにありませんでした。
是非、多くの方に体験していただきたいと思います。
そして、改善して欲しい箇所や欲しい機能などの意見を伝えていただくとすごく嬉しいです。
公式な窓口はまだオープンしていませんので、オープンした際にはこのブログでも告知したいと思います。
反映されるかどうか保証はされませんが、非公式として社長や私のTwitterにご連絡をいただければ、大変助けになります。
ここまで長文を読んでくださり、ありがとうございました。
今後のpopInにどうぞ、ご期待ください。
コメント
コメントを投稿