スマートフォン向けサイトのソースコード、どうやって見ていますか
どうも、お久しぶりです。
最近、全然こちらのブログに書くネタが無くて全くブログを書かない人になっちゃいました。
もっとも、趣味のとあるソシャゲに関しては毎日更新をしているので(文章力が上がるかどうかは別として)、アウトプットはギリギリできている感じです。
ただ、本質的なアウトプットでは無いので、今回はちゃんと意味があるアウトプットが出来るので、個人的には嬉しいです。
閑話休題
さて、最近は、スマートフォン向けサイトをデバッグする事が多いのですが、そのページのソースコードを見るのに四苦八苦していました。
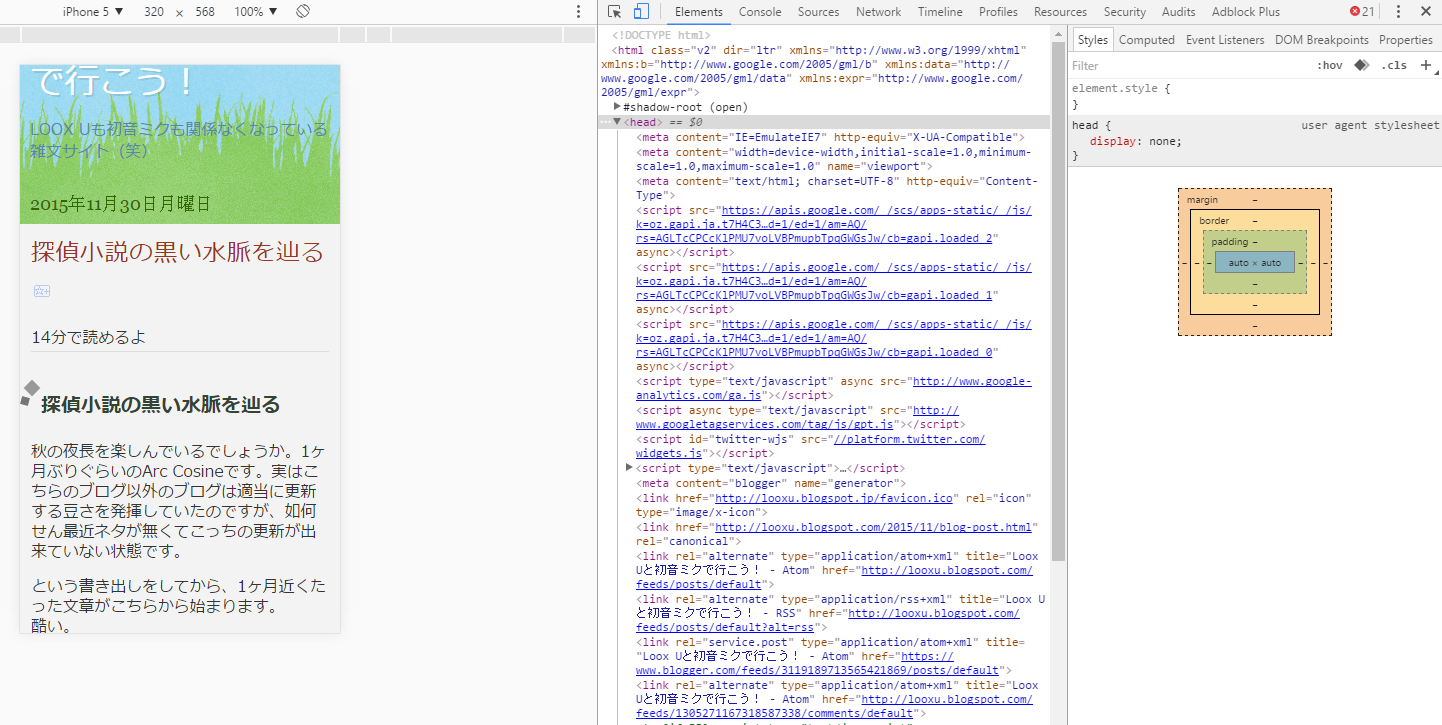
普段は、Google Chromeの開発ツールを立ち上げて、こんな風にしてデバッグしています。
分かりますでしょうか?
この状態で、メニューの「ページのソースを表示」を選ぶと、PCサイト向けのHTMLが表示されます。
巷のテクニックですと、view-source:を使うみたいですが、この手法すら知りませんでした(´・ω・`)
今までどうやっていたかというと、わざわざSafariを立ち上げて、そこでソースコードを表示すると、うまい具合に開発ツールにスマートフォン向けのソースコードが表示されるので、それを使ってほげほげするみたいなやり方をしていました。
リソースタブを使おう
Google Chromeの開発ツールには、リソースタブがあります。
これを活用する事で、スマートフォン向けサイトのソースコードを簡単に見ることが出来ます。
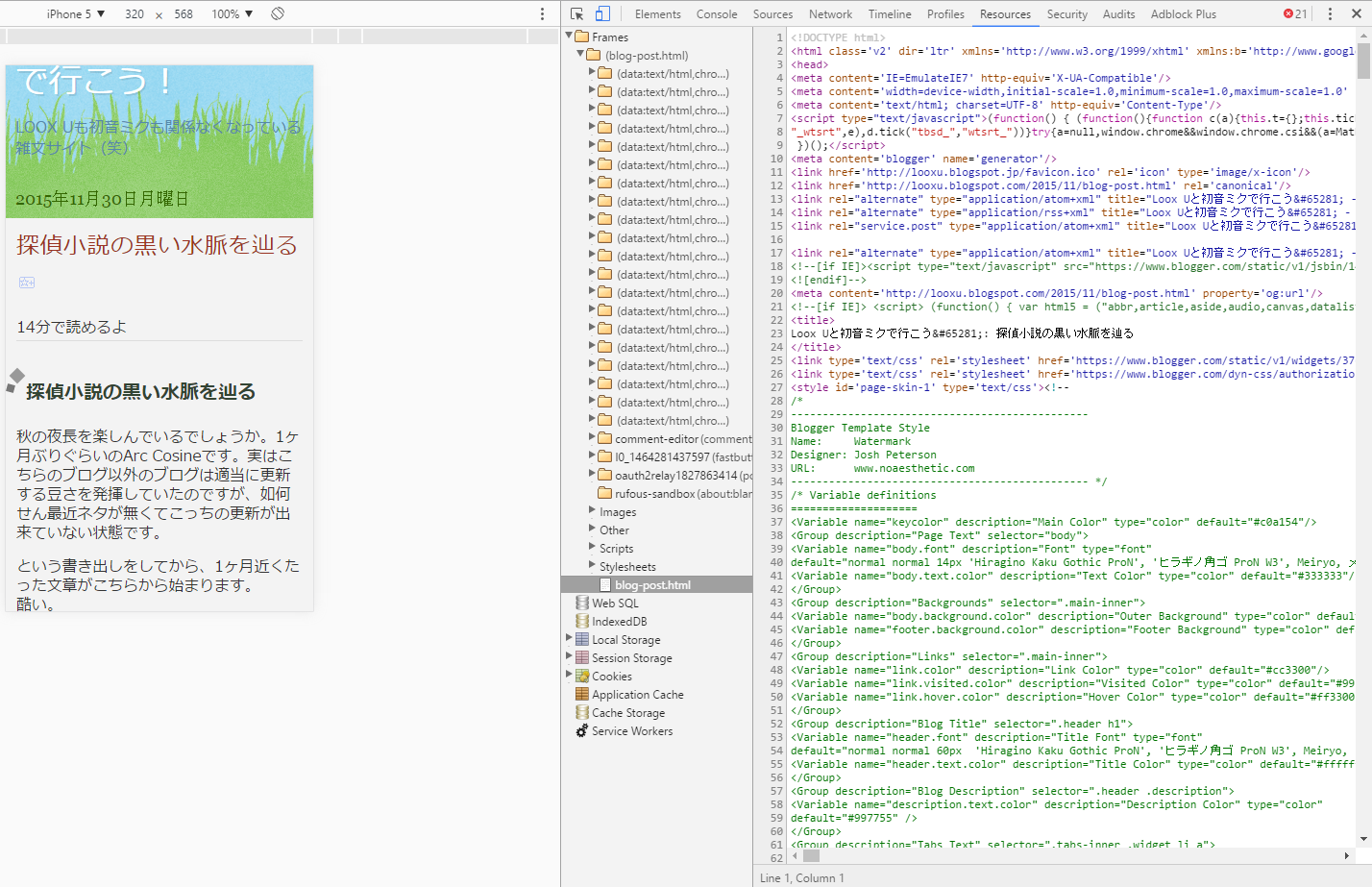
こんな感じです。
Framseの直下にあるhtmlを選択すればばっちり見えるという訳ですね。
多分、お手軽さでは、view-source:の方が便利なんだと思いますが、こういう方法もありますよーって事で。
以上です。



コメント
コメントを投稿